Como redirecionar uma página
Veja neste tutorial como redirecionar automaticamente seus visitantes do Site Médico para outra página da web
Passo-a-passo:
Para configurar o redirecionamento, você precisa estar utilizando o modo de edição "Avançado" do Site Médico. Para alterar o modo de edição do seu Site Médico, clique em "Configurar Site".

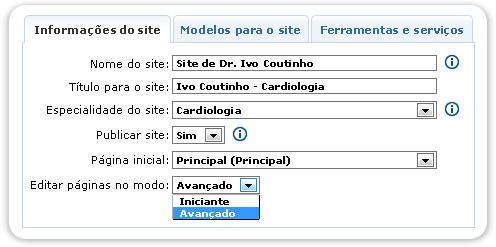
Modifique o modo de edição de seu site para "Avançado" e clique em "Gravar tudo".

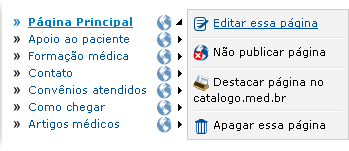
Agora você deve editar uma página de seu Site Médico. Selecione a página principal de seu site para editá-la.

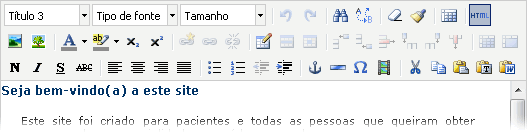
Na edição, selecione a ferramenta HTML, em destaque na imagem abaixo:

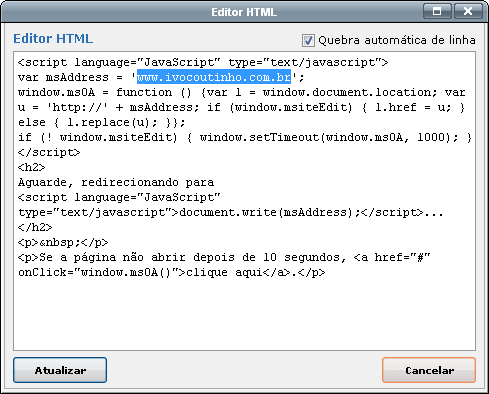
Essa ferramenta irá abrir uma janela permitindo que você altere o código-fonte desta página. Copie o código abaixo e cole no editor HTML:
var msAddress = 'www.site.med.br';
window.msOA = function () {var l = window.document.location; var u = 'http://' + msAddress; if (window.msiteEdit) { l.href = u; } else { l.replace(u); }};
if (! window.msiteEdit) { window.setTimeout(window.msOA, 1000); }
</script>
<h2>
Aguarde, redirecionando para
<script language="JavaScript" type="text/javascript">document.write(msAddress);</script>...
</h2>
<p> </p>
<p>Se a página não abrir depois de 10 segundos, <a href="#" onClick="window.msOA()">clique aqui</a>.</p>
Altere a URL em destaque no código acima (www.site.med.br) pelo endereço para onde o site será redirecionado, como foi feito no exemplo abaixo:

Clique em "Atualizar" e o código será renderizado assim:
Aguarde, redirecionando para www.site.med.br ...
Se a página não abrir depois de 10 segundos, clique aqui.
Clique em "Gravar" para salvar as alterações feitas. Para testar seu código, clique em "Visualizar site", no menu lateral.
* Modificar o conteúdo HTML pode danificar a sua página. Antes de alterar qualquer estrutura da página em HTML, recomendamos que você faça uma cópia do conteúdo atual da página e salve para ser utilizado para recuperar informações que possam ser perdidas.






